🔥 Whitespark's Local Ranking Grids are coming soon! Get notified when we launch
🔥 Whitespark's Local Ranking Grids are coming soon! Get notified when we launch


There are hundreds of articles that can be found online about how to mark up your local business’ NAP with schema.org.
Don’t worry, this isn’t another one of them.
This article is about how to take that basic, plain Jane markup, and add a few underused properties and types to it to provide even more information to search engines about the business and, in turn, increase the markup’s power and SEO value. Let’s get started!
One problem that I commonly see with many schema markups is that they use the typical LocalBusiness type. There’s nothing wrong with that in itself, but it doesn’t tell search engines much about what type of business it is or what it does. After all, a local business could describe a store, a plumbing company, a mechanic shop, a bowling alley, and so on.
Since the purpose of using structured data markup is to help search engines better understand your business, the first thing you should do is select the schema type that best describes your business. And there are many to choose from.
I won’t get into listing all of them, but local SEO wiz Phil Rozek and I partnered up a few months ago and wrote an article on this very subject. Phil even posted a spreadsheet that lists almost 400 different types of businesses and the most appropriate schema type to use for each of them. So if you haven’t checked it out yet, it’s a great place to start.
You already know how important citations are for local SEO. But when you create new citations for your business (or for your client’s), it’s a waiting game hoping that Google and the other search engines will find your new citations quickly and make the connection between those listings, the business, and the website.
The “sameAs” property can help make that process much quicker and easier. Schema.org explains that the “sameAs” property is used along with the “URL of a reference Web page that unambiguously indicates the item’s [or business’] identity.” By using the “sameAs” property in your NAP schema markup, you can tell search engines that the business you’ve marked up is the same one found at a certain citation URL. Pretty sweet, right?
Using a Google+ Local page as an example, here is how you can use the “sameAs” property to help Google understand the connection:
<div itemscope itemtype=”http://schema.org/LocalBusiness”>
<span itemprop=”name”>Touch Point Digital Marketing Agency</span>
<link itemprop=”url” href=”http://www.touchpointdigitalmarketing.com/”>
<link itemprop=”sameAs” href=”https://plus.google.com/+TouchPointDigitalMarketingAgencyNewOrleans”>
</div>
Of course, Google+ isn’t the only important citation source. There’s also Bing Places, Facebook, Yelp, Citysearch and a few others.
The nice thing about many schema.org properties is that you can use them multiple times in your markup.
There’s nothing wrong with using the “sameAs” property and linking it to a few important citation listings on the same page. Just don’t go crazy with it and be sure to use a separate tag for each citation source.
One of the most important things you can do for your local SEO is to make it absolutely clear to search engines where your business is located. Marking up your address is a good start, but like I said, you want to make things absolutely clear…
Enter the “geo” and “hasMap” properties:
1) The “geo” property is used to mark up your business location’s geographic coordinates. This is one property, though, that requires us to declare a new type–GeoCoordinates. By marking up the geo coordinates, we’re able to help search engines as well as other machines and apps understand exactly where the business is located, even if they don’t exactly understand the address and especially if they have been showing the incorrect location on a map.
Sidenote: This is an area where I regularly see many people make mistakes—they declare a property value simply with text when the expected value of that property is a new type. So please pay close attention to what schema.org states the expected value is for a property, whether it’s simply text or a new type.
2) The “hasMap” property is used, as I’m sure you can guess, to mark up a map of the business. When the “geo” and “hasMap” properties are used together within the markup, it makes it really difficult for search engines to get the business’ location wrong.
Here’s how you can implement the “geo” and “hasMap” properties within our markup:
*You’ll notice I added the logo and phone number as well, I’ll address this below.
<div itemscope itemtype=”http://schema.org/LocalBusiness”>
<span itemprop=”name”>Touch Point Digital Marketing Agency</span>
<link itemprop=”url” href=”http://www.touchpointdigitalmarketing.com/”>
<img itemprop=”logo” src=”http://www.touchpointdigitalmarketing.com/images/logo.png” />
<link itemprop=”sameAs” href=”https://plus.google.com/+TouchPointDigitalMarketingAgencyNewOrleans”>
<link itemprop=”hasMap” href=”https://goo.gl/maps/Ko9vX”>
<a itemprop=”telephone” href=”tel:+15048752225″>(504) 875-2225</a>
<div itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”>
<span itemprop=”streetAddress”>4035 Washington Ave. #100</span>
<span itemprop=”addressLocality”>New Orleans</span>
<span itemprop=”addressRegion”>LA</span>
<span itemprop=”postalCode”>70125</span>
</div>
<span itemprop=”geo” itemscope itemtype=”http://schema.org/GeoCoordinates”>
<meta itemprop=”latitude” content=”29.9516186″ />
<meta itemprop=”longitude” content=”-90.1007005″ />
</span>
</div>
With regards to the map URL, because you’ll want to provide search engines with the most specific information possible, it’s best to use a link to the map of the business itself and NOT of a map simply of the address.
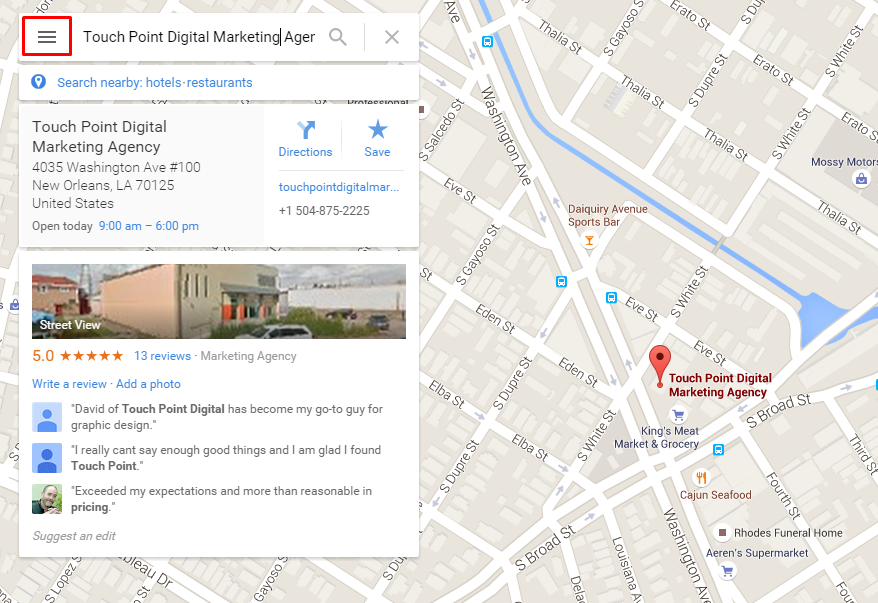
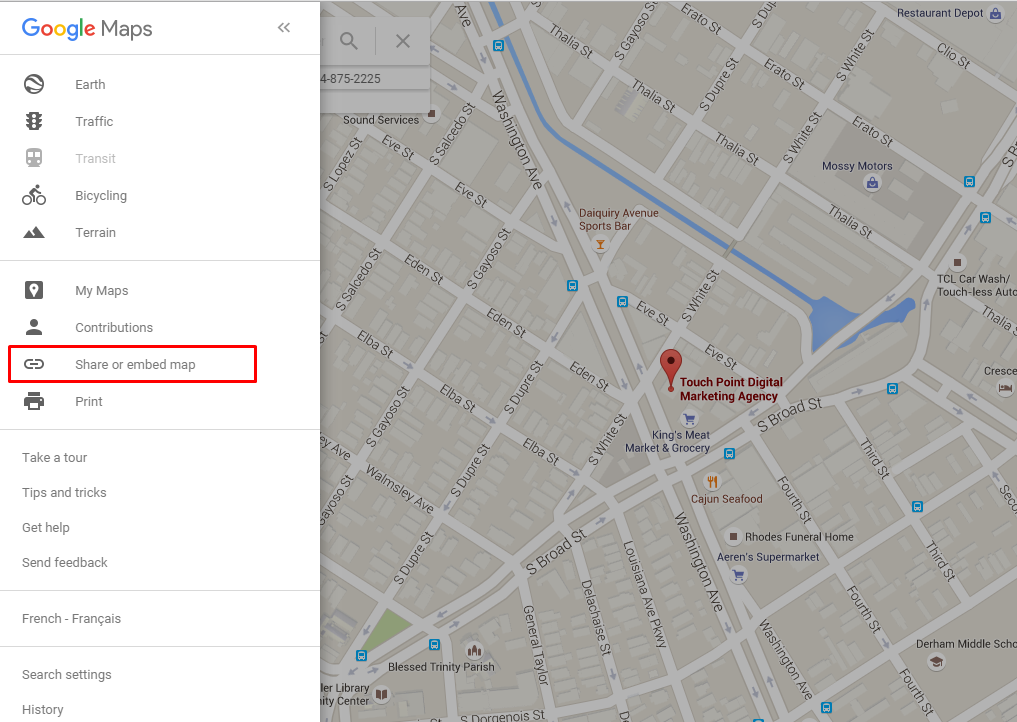
How to obtain a Google map URL of your business:


It should be mentioned that the “hasMap” property is relatively new to schema.org. If you use it and then test your markup with Google’s Structured Data Testing Tool, you’ll get an error message. But no worries; the testing tool just hasn’t been updated to accept this property yet.
And lastly, you can choose to display your location’s latitude and longitude, but it’s not absolutely necessary. That is one markup that’s there more so for the benefit of search engines than for visitors. However, if you’re proud of your particular GPS coordinates then by all means feel free to display it!
Like I mentioned earlier I also added the logo and the phone number into the markup. This is a basic markup tactic and this post is suppose to be more advanced, so why did I mention it?
Google recommends marking up your logo because, as stated on their Webmaster Central blog, “markup like this is a strong signal to our algorithms to show this image in preference over others, for example when we show Knowledge Graph on the right hand side based on users’ queries.”
Did you hear that? A STRONG SIGNAL! If you’re having a hard time triggering the KG for your business check your logo markup, it might help.
With regards to the telephone number, you’ll notice that it’s hyperlinked and the US country code (+1) is also included. The hyperlinking of the number makes it easy for your visitors on mobile devices to tap and call, and it also allows you to easily include the internationalized version of your phone number, which is something that Google also recommends that you do.
Images on your website can help your local SEO, but especially is true when images are marked up with structured data. (That’s a Tweetable!)
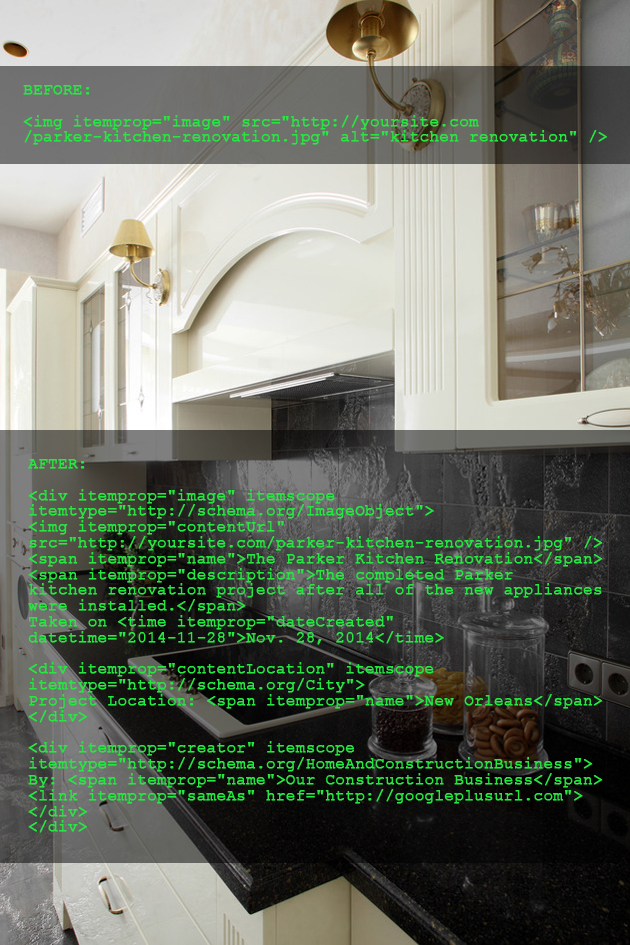
Images can be marked up in a couple of different ways with schema.org. You can simply use the URL of the image, or you can declare a new ImageObject type. The most commonly used method is simply using a URL with the “image” property, such as:
<img itemprop=”image” src=”http://yourwebsite.com/image.jpg” alt=”a few keywords” />
This is ok, but it doesn’t tell search engines much about the image so it’s not providing a lot of SEO value. Low SEO value, not ok.
The other and better way to mark up an image is to mark up each one using the ImageObject type. This is because with ImageObject, you’re able to provide far more details about the image to search engines. For example, you can mark up the name of the image, caption or description, where and when the picture was taken, and much, much more. This sends very strong signals to search engines about the business, where it’s located, and what it does.
Let’s say you have (or your client has) a construction business and you’ve just finished a kitchen renovation project. You created a new blog post with some pictures of the project and now we want to mark those pictures up with schema.
You could use this example:
<div itemscope itemtype=”http://schema.org/Article”>
<span itemprop=”name”>The Parker Kitchen Renovation Project in New Orleans</span>
<span itemprop=”articleBody”>For the past 4 weeks, we’ve had the pleasure of working on a kitchen renovation project for…</span>
<div itemprop=”image” itemscope itemtype=”http://schema.org/ImageObject”>
<img itemprop=”contentUrl” src=”http://yoursite.com/parker-kitchen-renovation.jpg” />
<span itemprop=”name”>The Parker Kitchen Renovation</span>
<span itemprop=”description”>The completed Parker kitchen renovation project after all the new appliances were installed.</span>
Taken on <time itemprop=”dateCreated” datetime=”2011-11-28″>Nov. 28, 2014</time>
<div itemprop=”contentLocation” itemscope itemtype=”http://schema.org/City”>
Project Location: <span itemprop=”name”>New Orleans</span>
</div>
<div itemprop=”creator” itemscope itemtype=”http://schema.org/HomeAndConstructionBusiness”>
By: <span itemprop=”name”>Our Construction Business</span>
<link itemprop=”url” href=”http://www.yourwebsite.com/”>
<link itemprop=”sameAs” href=”http://yourgoogleplusurl.com”>
</div>
</div>
</div>
You can see how much more information you’re able to provide search engines about the image by using the ImageObject type. You’ve even told them where the picture was taken!
This sends nice signals to search engines about where you provide your services, especially if your business is not located in that particular city. And it’s a lot better than keyword-stuffing the alt tag. Actually, it’s a whole-heck-of-a-lot-better than that!

I’m a self-confessed structured data geek, so I could go on for days about ways to improve your schema markup.
But these few things mentioned above are a great start. Take a few minutes this week to make these few improvements to your business’ schema markup.
Every detail that you can provide search engines through your markup is another step towards helping them understand even more about your business, and everything that you can help them understand can only help your local SEO efforts.
Any questions? Leave a comment and I’ll answer them!
Note from the editor (Darren): David Deering is the owner of Touch Point Digital Marketing Agency in New Orleans. He’s one of the most knowledgeable people I know on structured data and schema. Thanks for the awesome post, David!