🔥 Whitespark's Local Ranking Grids are coming soon! Get notified when we launch
🔥 Whitespark's Local Ranking Grids are coming soon! Get notified when we launch


Schema.org…
Love it or hate it, schema is an essential part of optimizing your website for local search. For me, it’s a love-hate relationship.
Microdata is an HTML specification, a form of semantic mark-up used to encode data through vocabularies such as schema.org and is a great method for communicating metadata to search engines. Search engines such as Google and Bing use this mark-up to extract information from web pages. The specification is often used to create a “richer” experience for web users via nifty rich snippets and interactive elements.
<div itemscope="" itemtype="http://schema.org/LocalBusiness">
<span itemprop="name">Gene's Delicious Donuts</span><br>
<link itemprop="url" href="http://www.example.com">
<span itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">123 Happy Lane</span><br>
<span itemprop="addressLocality">Irvine</span>, <span itemprop="addressRegion">CA</span>
<span itemprop="postalCode">92618</span>
</span><br>
<a itemprop="telephone" href="tel:+15551112345">(555) 111-2345</a><br>
<span itemprop="faxNumber">(555) 111-2345</span><br>
<span itemprop="email">[email protected]</span>
<link itemprop="logo" href="image/path/file-name.jpg">I
<link itemprop="sameAs" href="https://plus.google.com/your-google-url">
<link itemprop="hasMap" href="https://www.google.com/maps/place/link-to-your-business">
<span itemprop="geo" itemscope="" itemtype="http://schema.org/GeoCoordinates">
<meta itemprop="latitude" content="111.00000">
<meta itemprop="longitude" content="-96.012345">
</span><br>
<time itemprop="openingHours" datetime="Mo, Tu, We, Th, Fr 09:00-17:00">9AM - 5PM</time>
</div>
Since Microdata often uses visual markup to style actual elements on the page, I often find myself messing with CSS and HTML in an effort to make everything look visually appealing on a client’s website. The unnecessary layout problems created by Microdata result in unproductive use of time that could be spent on other important tweaks.
JSON-LD is a markup data-linking format that allows for easy embedding of data in a script tag. Unlike Microdata, JSON-LD data runs in the background so to speak. There’s no need to tweak actual HTML elements which creates a much faster experience for marketing professionals. With scripts, there’s no need to worry about a missing opening span or a closing div – everything just works. Think of JSON-LD as a faster, cleaner, more simple delivery vehicle for schema. Search engines love it as they are able to crawl the code with ease to understand the data more quickly.
For most local businesses, the typical NAP, business hours, and geo-location information are the most important elements. A savvy developer may utilize structured data to include:
Additional useful local markup types include:
In this basic LocalBusiness example, we are including the business type, PostalAddress, description, business name, telephone, opening hours, geo coordinates and social profile links:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"address": {
"@type": "PostalAddress",
"addressLocality": "Irvine",
"addressRegion": "CA",
"postalCode":"92618",
"streetAddress": "123 Happy Lane"
},
"description": "This is your business description.",
"name": "Gene’s Delicious Donuts",
"telephone": "555-111-2345",
"openingHours": "Mo,Tu,We,Th,Fr 09:00-17:00",
"geo": {
"@type": "GeoCoordinates",
"latitude": "40.75",
"longitude": "73.98"
},
"sameAs" : [ "http://www.facebook.com/your-profile",
"http://www.twitter.com/your-profile",
"http://plus.google.com/your-profile"]
}
</script>Before I dive right into it, a brief disclaimer:
I am not an expert on schema or JSON-LD and have no affiliation with Google. This article is intended to show you how I personally implement schema in my projects, in hopes that this information will be helpful to you. Please read all of Google’s guidelines carefully prior to implementing similar code. Don’t forget to test, test, test!
It’s also worth pointing out a few helpful links and tools:
Use Phil and David’s handy spreadsheet to determine which schema type describes your business most accurately – instead of using the generic “LocalBusiness” schema.
Customize our basic example (below) with your own information, including the schema type picked in step 1, then add the code anywhere on your website. It doesn’t matter if you place it in the <head> or the <body> section, Google will have no problem reading the code. Since JSON-LD is a data linking format, there are no additional requests to the server, therefore it doesn’t matter if the script is loaded at the top or bottom of the page – there is no render delaying whatsoever.
"@type": "LocalBusiness",
For example, your @type may read:
"@type": "HVACBusiness",
"@type": "Attorney",
"@type": "Physician",
"@type": "RealEstateAgent",
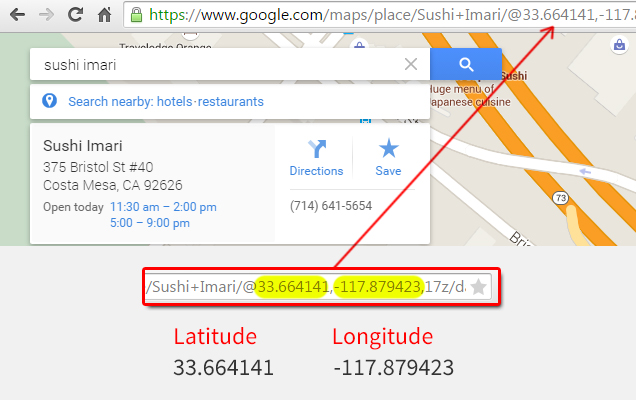
"@type": "Dentist",To find your business geo-coordinates search for your business in Google Maps and look at the URL to find the latitude and the longitude. Alternatively, you could use http://www.latlong.net/ to search your business address:

"url": "http://www.example.com",
"logo": "http://www.example.com/images/logo.png",
"email":"mailto:[email protected]",
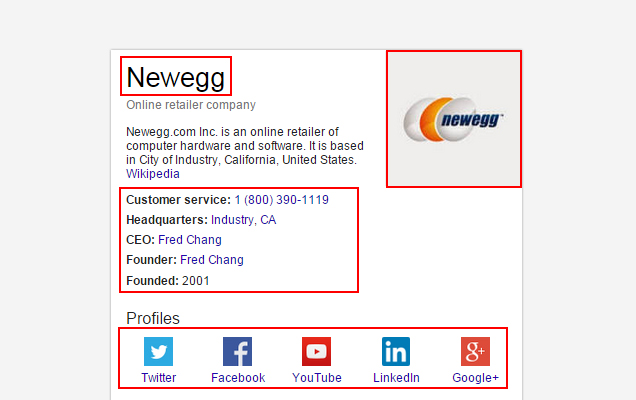
At this time Google supports Facebook, Twitter, Google+, Instagram, YouTube, LinkedIn and Myspace. To add a new profile, place the URL in quotes and separate by a comma.
"sameAs" : [ "http://www.facebook.com/your-profile",
"http://www.twitter.com/yourProfile",
"http://plus.google.com/your_profile"]
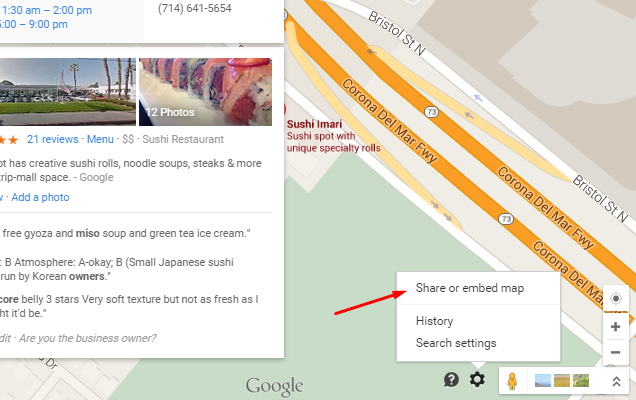
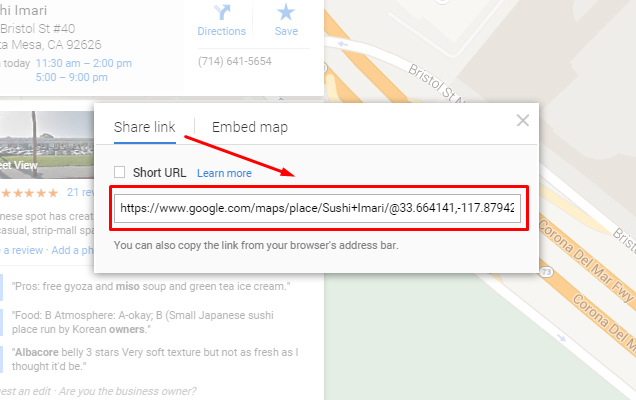
"hasMap": "https://www.google.com/maps/place/Sushi+Imari/@33.664141,-117.879423,17z/data=!3m1!4b1!4m2!3m1!1s0x80dcdfaa9f9de2a5:0x48ad2abe6bb60a3b?hl=en",To get the link to your map, find your business in Google Maps, and grab the code from the bottom right gear icon > Share or Embed Map.


As an optional step for those who would like to include Product Ontology values in their code, include additionalType like so:
"additionalType": "http://www.productontology.org/id/Personal_injury_lawyer",See the post on LocalVisibilitySystem on how to pick Product Ontology categories and why you’d include it in your schema.
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4",
"reviewCount": "250"
},To add more reviews, simply copy and paste the review item and adjust the aggregate reviewCount and ratingValues. Note that each review has 2 curly brackets and is separated by a comma.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Dentist",
"name": "Family Dentistry",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4",
"reviewCount": "2"
},
"review": [
{
"@type": "Review",
"author": "Ellie",
"datePublished": "2011-04-01",
"description": "I'm not entirely upset with this office, but the staff at the front desk could have been nicer in letting me know they have nothing available for the next 2 months.",
"name": "Good services, poor communication",
"reviewRating": {
"@type": "Rating",
"bestRating": "5",
"ratingValue": "3",
"worstRating": "1"
}
},
{
"@type": "Review",
"author": "Lucas",
"datePublished": "2011-03-25",
"description": "I was finally able to get my old crown replaced with a new, porcelain one at a cost that doesn't break the bank.",
"name": "Affordable Crowns",
"reviewRating": {
"@type": "Rating",
"bestRating": "5",
"ratingValue": "5",
"worstRating": "1"
}
}
]
}
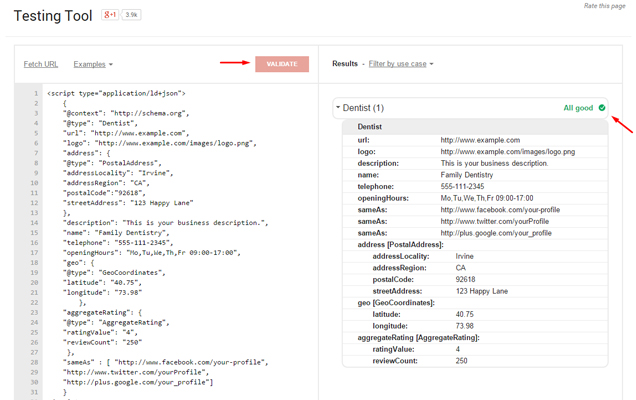
</script>Once you have your code, unless you’re already tweaking in Structured Data Testing Tool, go ahead and test it by copying and pasting the code and clicking on Validate.
A green checkmark and the text “All good” will show if the code validates without errors. If for some reason you seen an error, carefully check the syntax to make sure you didn’t miss a comma, a curly bracket or quotations.

To add to our basic example, we’ve included an email address, addtionalType, hasMap, website URL and a logo image link:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"additionalType": "http://www.productontology.org/id/Genes_Donuts",
"url": "http://example.com/",
"logo": "http://www.example.com/images/logo.png",
"hasMap": "https://www.google.com/maps/place/link-to-your-business",
"email": "mailto:[email protected]",
"address": {
"@type": "PostalAddress",
"addressLocality": "Irvine",
"addressRegion": "CA",
"postalCode":"92618",
"streetAddress": "123 Happy Lane"
},
"description": "This is your business description.",
"name": "Gene’s Delicious Donuts",
"telephone": "555-111-2345",
"openingHours": "Mo,Tu,We,Th,Fr 09:00-17:00",
"geo": {
"@type": "GeoCoordinates",
"latitude": "40.75",
"longitude": "73.98"
},
"sameAs" : [ "http://www.facebook.com/your-profile",
"http://www.twitter.com/yourProfile",
"http://plus.google.com/your_profile"]
}
</script>Note: In this example, the product ontology category is completely made up for demonstration purposes. If this were Randy’s Donuts, they could include their name as additionalType!
If you have little or no web development experience, it’s easy to run into an error when trying to customize the code examples with your own variables. I put together a few tips to help you validate your code without issues:
Before you get excited and start making up data that is not visually present on your website, be aware that Google doesn’t joke around with Rich Snippet spam. Algorithmic and manual penalties are a possibility when it comes to marking up data that your visitors can’t see.
See Google’s Structured Data Policies for a full list of technical and quality guidelines if you are uncertain of permissible use.
Generally speaking, to stay in the clear – make sure you mark up only the content that’s already visible on your website. For example, if the page contains no reviews, don’t add a script that marks up reviews.
A few frequently asked questions and answers about implementing schema with JSON-LD:
"openingHours": [ "Mo-Th 09:00-17:00", "Fr 09:00-12:00" ],
You just spent way longer reading about JSON-LD than it will actually take you to put it to work for your business. You’ll be way ahead of the curve.
If you work with multiple clients, bookmark this page for quick reference.
Update: Big thanks to Aaron Bradley for his feedback on this post! It appears I got some terminology wrong and missed a couple of things. The article has been updated accordingly.
Any questions? Have you used JSON-LD? Let me know in the comments.