🔥 Whitespark's Local Ranking Grids are coming soon! Get notified when we launch
🔥 Whitespark's Local Ranking Grids are coming soon! Get notified when we launch

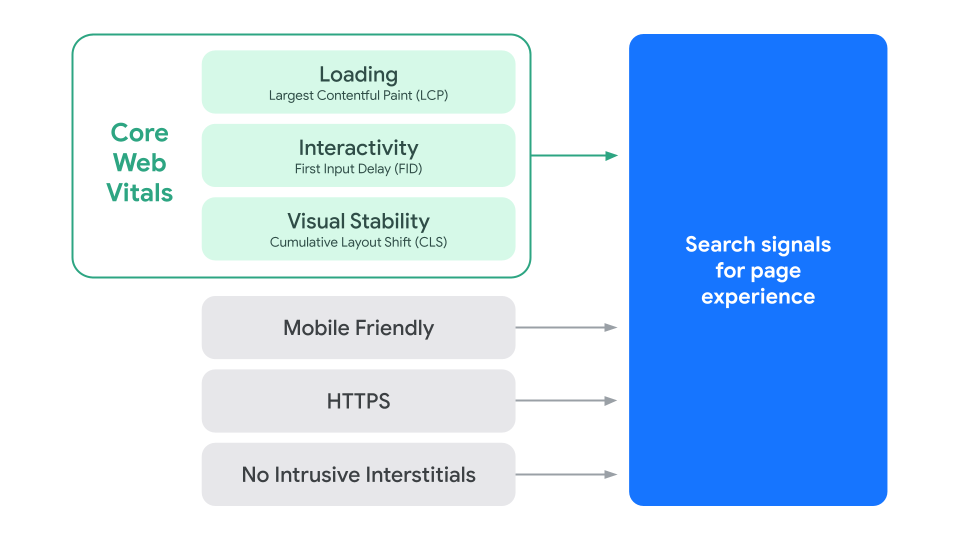
In 2021 Google rolled out the Page Experience update and announced that these signals would be included as ranking factors. This initiative was designed to help improve user experience across the web and encourage website owners to create and deliver a better user experience. As a result Google launched new metrics known as Core Web Vitals in addition to their existing search signals (mobile-friendliness, HTTPS-security, intrusive interstitials) to help measure the overall quality of a website experience.
The Core Web Vitals metrics measure speed, responsiveness, and visual stability of your content when a person visits your website. There are three Core Web Vital metrics you’ll need to be aware of: Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift.
Mobile friendliness, safe browsing, HTTPs, and no intrusive interstitials (e.g. advertisements, pop-ups) are also important to consider when wanting to provide a good page experience for visitors. What kind of experience are your customers having on your website? Make user experience a priority and enhance your local SEO strategy with help from Whitespark. Learn more about our local search services.
What kind of experience are your customers having on your website? Make user experience a priority and enhance your local SEO strategy with help from Whitespark. Learn more about our local search services.

Largest Contentful Paint measures how quickly the main content of the page loads (banner images/videos, headers, etc.). The faster the LCP, the faster the page can be accessed by the visitor. A good LCP load time would be 2.5 seconds or less. Anything above 2.5 seconds should be improved in order to keep people hitting the back button.
How do you improve your LCP load time?
First Input Delay measures how long it takes for your page to become interactive.
This is especially important when you want someone to take action on your page (and when do you not?) You want to aim for 100ms or less to not frustrate site visitors. Anything between 100ms and 300ms could be improved and anything above 300ms is asking for trouble.
How do you improve First Input Delay?
Cumulative Layout Shift is a score given to a page for unexpected shifts that happen to the layout. The higher the score, the more unexpected layout shifts, and the more frustrating it is to interact with your website. Have you ever tried to click a button or a link only to have it move, making you click another that takes you somewhere you didn’t intend? Frustrating, right? This is CLS in action.
If you want to avoid annoying people and keep them on your site, you’ll want to maintain a score of 0.1 or less. Anything above 0.25 will be an issue.
How do you improve Cumulative Layout Shift?
These are also used as page experience signals. Google wants your site to be secure and easily accessible on any device without intrusive interstitials (e.g. annoying pop ups or ads) that get in the way of what users want to do.
Website speed and Core Web Vitals have always been important. Just like an in-person interaction with your customers, you want an interaction with your website to be pleasant, with as little friction as possible.
When your website takes a long time to load, shifts unexpectedly, delays interactions, or bombards visitors with annoying advertisements and popups, this makes for a bad user experience. It can frustrate visitors to the point where they leave – and never come back.
This is one of the reasons why Google rolled out the mobile page experience update and is now also bringing it to desktop. As we move into a digital-first world, Google is continuing to place greater importance on page experience. It is important to start making changes now as Google shifts, rather than trying to play catch up later.What kind of experience is your website providing customers? Make user experience a priority and enhance your local SEO strategy with help from Whitespark. Learn more about our local search services.
There are multiple ways to test your site’s Core Web Vitals, but we like GTmetrix or Google’s Pagespeed Insights. Both give you scores and improvement suggestions that you can implement yourself or hand off to a developer.
We recently studied thousands of Google Business Profile Landing pages to see if local business websites met Google’s page experience standards. We found that only 3% of local businesses received good mobile performance scores. While our findings indicate that Core Web Vitals do not currently impact ranking in local search results, this could change once Google fully implements page experience ranking factors.