🔥 Whitespark's Local Ranking Grids are coming soon! Get notified when we launch
🔥 Whitespark's Local Ranking Grids are coming soon! Get notified when we launch

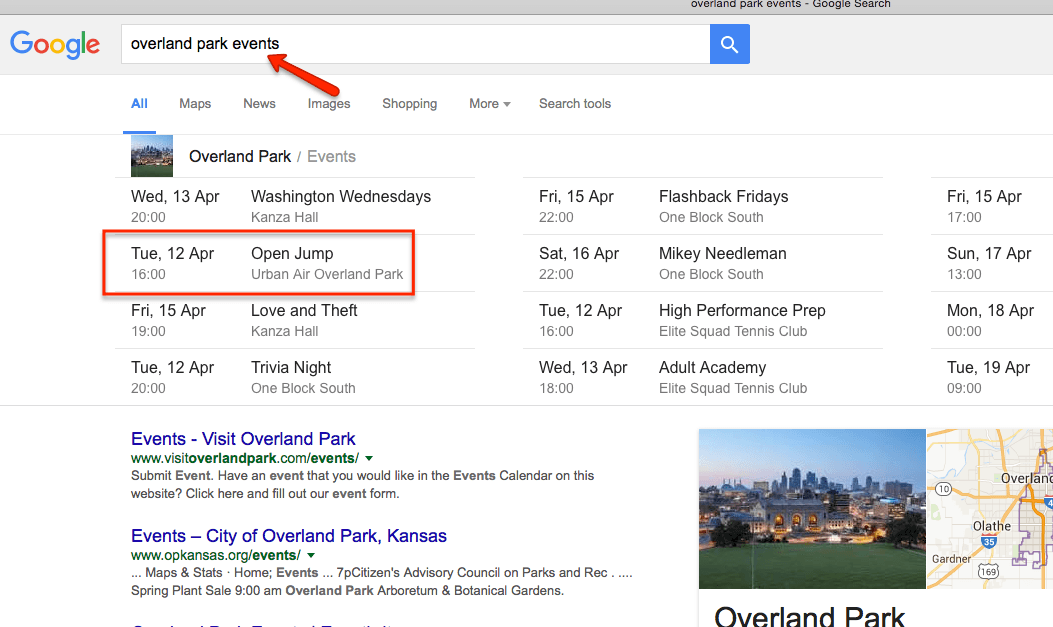
Have you ever seen those event listings in the search results and wondered how you can get them? Do you organize events, either online or offline that you want to give extra exposure? Do you want to get more clicks, more visitors, more business by easily promoting your events?
Take a look at what we were able to do for our LocalSpark client Urban Air Trampoline Park. When you search for events in their city, their events show up in the search results:

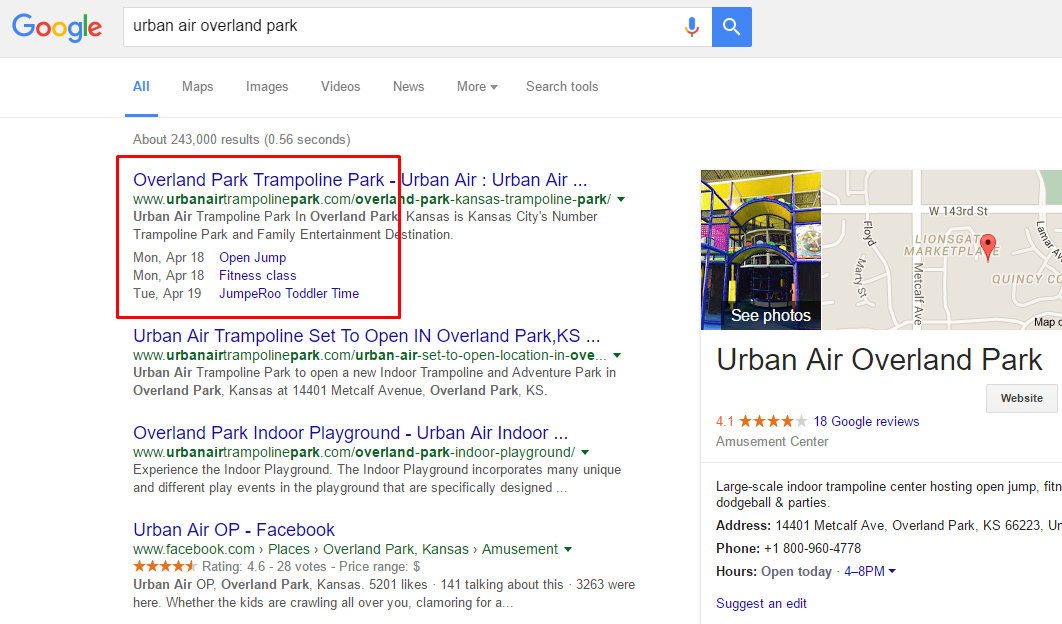
Their event listings also show up on branded search terms:

Want to know how I did it? Read on for step-by-step instructions.
Depending on the platform you’re using there are a number of solutions. In case you’re using WordPress there are many plugins (both free and paid) to choose from, in order to get events in the search results. In most cases, you’ll have to pay for solutions which connect to Google Calendar.
How about a FREE solution, using Google’s own platform to generate the required code to import in your website to show the events from one or more Google Calendars?
To get Google Calendar events in the search results, follow these steps:
Check out the video below to see how you can accomplish this for yourself, or follow the instructions underneath the video (HINT: watch the video fullscreen to see more detail):
This might sound more difficult than it actually is. Don’t worry, let me take you through the steps, one step at a time.
Prerequisite: From here on, you need a Google account…
Steps to create a new Google Calendar:
To copy the script, surf to https://script.google.com and perform these steps:
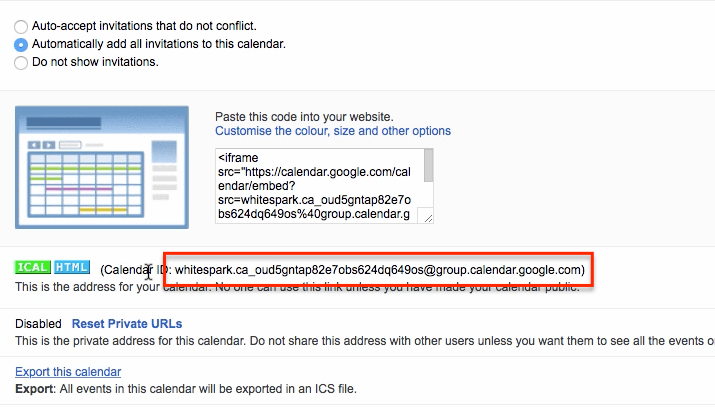
To get the Calendar ID or ID’s, do the following:

Your script can not be used, until you:
Congratulations, you’re almost there…
Once you’ve granted the correct authorization and made sure the script doesn’t return an error, follow these steps:
You’re then shown a window with the “Current web app URL”. Copy it to the clipboard and paste it in a new browser window. If you’ve performed all steps correctly, you’ll see the events code, which you can embed in the source of your PHP template(s).
In order to get the events embedded in the source code of your HTML-code, you’ll most likely need to modify the PHP template(s) of your CMS.
Since WordPress is the most widely used CMS, I only focus on WordPress from here on. But for any PHP-based CMS, the solution will be quite comparable..
Once you have the events listed on your screen in the previous step, create a custom field named “eventlisturl” in the page you want to have the events listed in the search results. Copy/paste the URL from your browser into this custom field.
NOTE: Make sure that you DO NOT USE the “Current web app URL” shown in the Google Script Editor, as this will NOT WORK!
Then in the template of your theme, add the following PHP code (typically in footer.php, just before </body>):
if ( ($eventlisturl = get_post_meta( $post->ID, 'eventlisturl', true ) )) {
$eventlistoutput = file_get_contents( $eventlisturl );
$search = array( "$location", "$url" );
$replace = array( get_the_title(), "http://" . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'] );
$eventlistoutput = str_replace( $search, $replace, $eventlistoutput );
echo $eventlistoutput;
}
This piece of PHP code assumes the following:
While any location in the code will be fine, I advise to place the code in the footer, just before the closing “</body>” tag.
It is also possible to customize the Location and URL fields by adding a bit of additional content to the event description in Google Calendar:
function doGet() {
var calIds = [
"#####" // ID(s) of 1 or more Google Calendars
];
var total = '';
for ( var cal = 0; cal < calIds.length; cal++ ) {
total = total + getEventsJSON( calIds[cal] );
}
return ContentService.createTextOutput().append(total);
}
function getEventsJSON( id ) {
var now = new Date();
var oneYearFromNow = new Date(now.getTime() + 1000 * 60 * 60 * 24 * 365); // 1 Year in advance
var output = '<script type="application/ld+json">n';
var events = CalendarApp.getCalendarById(id).getEvents(now, oneYearFromNow, {search: '*'});
if ( events.length > 1 ) {
output += '[';
}
Logger.log('Number of events: ' + events.length + ' in calendar "' + id + '"' );
for (var i=0 ; i < events.length && i < 7 ;i++) {
output += '{n"@context": "http://schema.org",n"@type": "Event",n';
var title = events[i].getTitle();
var starttime = events[i].getStartTime();
var tz = CalendarApp.getDefaultCalendar().getTimeZone();
var start = Utilities.formatDate(starttime, tz, "yyyy-MM-dd HH:mm");
var endtime = events[i].getEndTime();
var end = Utilities.formatDate(endtime, tz, "yyyy-MM-dd HH:mm");
var descr = events[i].getDescription();
var sameas = '';
var name = '';
if ( (name = descr.match(/name: (.*)/i)) == null ) {
name = '$location';
} else {
descr = descr.replace( name[0], '');
name = name[1];
}
if ( (sameas = descr.match(/https?:[^s]+/)) == null ) {
sameas = '$url';
} else {
descr = descr.replace( sameas[0], '');
}
// Strip any trailing whitespace
descr = descr.replace( /[s]+$/g, '');
var loc = events[i].getLocation();
output += '"name": "' + title + '",n';
output += '"startDate": "' + start + '",n';
output += '"endDate": "' + end + '",n';
output += '"location": {n"@type": "Place",n"name": "' + name + '",n"address": "' + loc + '",n"sameAs": "' + sameas + '"n},n';
output += '"description": "' + descr + '"n';
output += '}';
if ( events.length > 1 && i < Math.min((events.length-1), 6) ) {
output += ',n';
}
}
if ( events.length > 1 ) {
output += ']n';
}
output += '</script>n';
return output;
}
There you have it. Follow the instructions above to get your events listed in the search results.
I hope this solution is useful for you. If you have any comments or questions, feel free to post them below and I’ll do my best to reply to them.