🤓 The 2026 Local Search Ranking Factors are here!! Check out the report!
🤓 The 2026 Local Search Ranking Factors are here!! Check out the report!



Heads up: Unfortunately (although maybe for the best), Google is no longer going to show aggregate ratings in your snippets for LocalBusiness or Organization types (and their respective subtypes), regardless of how carefully you mark them up. In other words, this article is no longer useful. Sorry 🙁

See here and here for more info!Review star rich snippets are a rather poorly understood feature of Google’s search results, especially for local businesses. There’s not a lot of clear information about how to trigger them, and what rules and guidelines you should be considering in your implementation.
Part of the problem is that it has been a moving target for the past few years. At first, pretty much any site could achieve review stars in their snippet by simply adding the aggregateRating schema markup to their pages. Then, with the emergence of JSON LD, doing this got even easier — and implementation (and abuse) increased accordingly.

The results were as you’d expect. SEO’s and DIY-ers were marking every page on their sites up for review stars. And this worked… for a time.
It’s still possible to trigger review stars by simply adding the aggregateRating value to your LocalBusiness schema markup — but the likelihood that this will work for you out of the box is low. More importantly, this approach violates many of Google’s guidelines and is just generally a spammy, junky practice that doesn’t help users make informed decisions; so even if it’s working on some sites right now, it’s not a recommended or sustainable approach.
Google has clamped down on which sites/pages get stars in their rich snippets. Even if you do everything properly, you still may not see stars on every (or any) of the pages you want them on. The best bet, though, is to try to keep your implementation as above board as possible by following these rules:
These ones are mandatory and somewhat enforceable:
These ones are less enforceable, but still worth trying to oblige:
Last but not least, it appears that in order for a page to trigger stars it needs to have some authority. Well linked/trafficked pages typically stand a better chance of having review stars in the SERP.
These rules are based on my interpretation of Mike Blumenthal’s interpretation of the current Google Guidelines for review snippets 😛
With the above parameters in mind, there are a couple ways to implement reviews on your site and remain above board while maximizing your chances of getting stars in your snippets.
Some review systems will handle all the heavy lifting for you. Popular examples include:
Whitespark’s Reputation Builder is specifically built to help local businesses collect and monitor reviews, and makes displaying properly marked-up 1st party reviews on your site totally painless using the built-in Review Widget feature. This option is affordable, stress-free, and well worth considering. The alternative I describe below is actually based largely on mimicking Reputation Builder’s output.
TrustPilot is quite a bit pricier, and generally better suited to larger, national companies.
These systems make implementation easy by simply letting you pop a widget or a code snippet into your site. They aren’t free and do require a bit of commitment to implement and use, though, which might not be necessary if you’re only looking to get review stars in the SERP.
If you’re motivated, it’s pretty simple to whip up a basic review system for your website that adheres, for the most part, to Google’s guidelines (or at least enough that no one will know the difference).
This system could be anywhere on the complexity spectrum, based on your resources and needs. Here I’m going to illustrate an easy and free way to get the basics in place.
These instructions are based on using WordPress, but the general idea would apply to any platform. Here’s more info about including schema markup in your web pages.
Make a testimonials/reviews page on your site, and fill it with customer reviews. Here’s one I built for a client that we’ll use as an example:
I used a custom post type for the reviews, but you could also just add them as static content.
Pro Tip: For a quick way to get those pretty review stars into your WordPress posts, here’s a handy plugin called Universal Star Rating. Be careful using other plugins, as many of them will inject their own review schema into your site and make things messy.
I give this plugin [usr 5] 😉
Mark up each review with the review schema. Google recommends using JSON LD, and so do we — so that’s what we’ll use here.
Example:
Wrap the reviews with the LocalBusiness schema (or a more specific option, if you prefer), and include the aggregateRating with the average of all the reviews on the page. Example:
Refer to schema.org for more info on completing these properties.
Here’s the full JSON LD markup I used on the testimonials page (I only included two reviews in this example, but you’d re-use the review snippet for however many reviews you have on the page).
Add the markup to your website’s <head>. To include the markup in WordPress, I’m using a plugin called Per page add to head. This allows you to easily add JSON LD to any page, but there are countless other ways to achieve this.
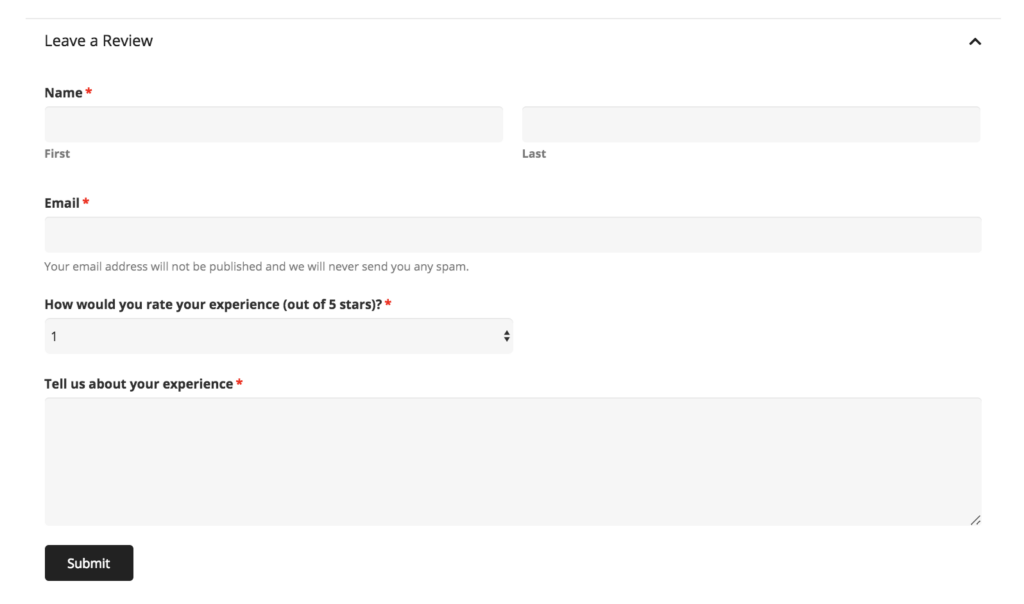
Add a “leave a review” form somewhere to the Testimonials page.  You could build a whole system that moderates submissions and then publishes them on the page (like Reputation Builder does)… or you could not. No one will know ¯_(ツ)_/¯
You could build a whole system that moderates submissions and then publishes them on the page (like Reputation Builder does)… or you could not. No one will know ¯_(ツ)_/¯
Add your LocalBusiness and aggregateRating schema to other pertinent pages on your site. Common examples would be your Services page(s) and About us page. Avoid things like blog posts, resources pages, and anything else where the reviews aren’t applicable. I’d also just avoid putting it on too many pages in general. Example:
Again, don’t put that on your home page. You can put the LocalBusiness stuff there, just remove the aggregateRating, like so:
Note: Every page with the aggregateRating score on it must either show all the reviews it references OR show the aggregated review score and clearly link to the page that contains the reviews.
You can do this however you like. In my implementation, I added a block like this to all the pages I put the aggregateRating schema on:

That’s it!
Did I miss anything? Any questions about implementing this on your site? Let me know in the comments!
Whitespark provides powerful software and expert services to help businesses and agencies drive more leads through local search.
Founded in 2005 in Edmonton, Alberta, Canada, we initially offered web design and SEO services to local businesses. While we still work closely with many clients locally, we have successfully grown over the past 20 years to support over 100,000 enterprises, agencies, and small businesses globally with our cutting-edge software and services.